Wennekes' Webprojects
Rene Wennekes' scripts &
webdesigner issues
webdesigner issues
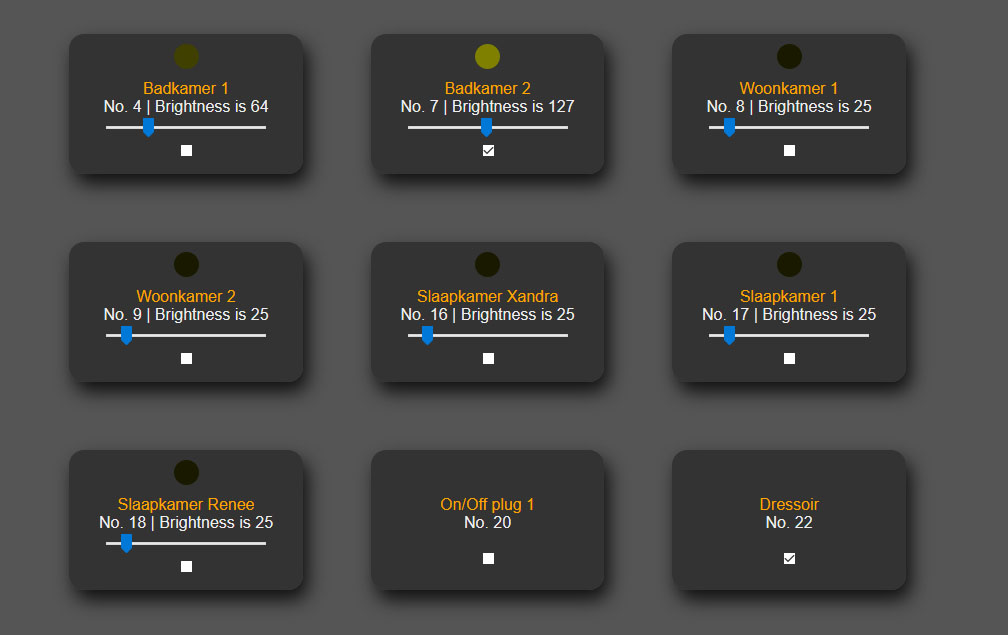
Manage your lights en Philips Hue Bridge with a single php file.
This script will display all your Philips Hue lights and you will be able to see their information real time because use of
ajax and you can witch the lights on, off or adjust the dimming of the lights.

<html>
<head>
<title>Hue</title>
<style>
body {background: #555; color: #EEE; margin: 0px; padding: 0% 0% 0% 3.5%; font-family: Arial;}
body,p,h1,h2,h3,h4,h5,h6,li,legend,label,td,th {color: #EEE;}
/*a {color:#BAFF00; text-decoration:none;}
a:hover {color:#FFBA00; color: orange;}*/
a {width: 24%; height: 140px; float: left;
display: inline;
text-align: center;
color: orange; text-decoration:none;
background: #333;
margin: 3.5%;
padding: 0px;
border: 0px solid red;border-radius: 15px;box-shadow: 5px 10px 18px #111;}
a:hover {color:#BAFF00;}
div.light {width: 24%; height: 140px; float: left; display: inline; background: #333; margin: 3.5%; padding: 0px; border: 0px solid red;border-radius: 15px;box-shadow: 5px 10px 18px #111;}
input {border: 0px solid red; cursor: pointer;}
</style>
</head>
<body onload="JavaScript:process();">
<script>
var xmlHttp=createXmlHttpObject();
function createXmlHttpObject(){
if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}
else{xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');}
return xmlHttp;
}
function response(){
xmlResponse=xmlHttp.responseText;
jsonObj = JSON.parse(xmlResponse);
for (i in jsonObj) {
document.getElementById('checkbox_'+i.toString()).checked = jsonObj[i]['state']['on'];
document.getElementById('range_'+i.toString()).value = jsonObj[i]['state']['bri'];
}
}
function process(){
//xmlHttp.open('GET','http://192.168.0.180/api/v3mmI7891Q3GwoBPvhLTNzXHCkVf6zYp7OWcfKie/lights',true);
xmlHttp.open('GET','http://<?php echo $hue_ip; ?>/api/<?php echo $hue_user; ?>/lights',true);
xmlHttp.onreadystatechange=response;
xmlHttp.send(null);
setTimeout('process()',5000);
}
</script>
<?php
$hue_ip = "192.168.0.180";
$hue_port = "80";
$hue_user = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
if(isset($_GET['light'])) {
if ($_GET[on] == "on" or $_GET[on] == "true") {$json = "{\"on\" : true";} else {$json = "{\"on\" : false";}
if(isset($_GET['bri'])) {$json = $json.", \"bri\":{$_GET['bri']}";};
$json = $json."}";
$hostname="http://$hue_ip/api/$hue_user/lights/$_GET[light]/state";
$port = 80;
//print $json;
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => $hostname,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "PUT",
CURLOPT_POSTFIELDS => $json,
CURLOPT_HTTPHEADER => array(
"cache-control: no-cache",
"content-type: application/json"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
//if ($err) {echo "cURL Error #:" . $err;} else {echo $response;}
}
$hue_JSON = file_get_contents("http://$hue_ip/api/$hue_user/lights");
$hue_jsondecoded = json_decode($hue_JSON, true);
if ($hue_jsondecoded)
{
foreach($hue_jsondecoded as $id => $lights) {
print "<div class=\"light\">\n";
print "<div style=\"margin: 10px;\">\n";
print "<center>\n";
print "<div style=\"display: block; margin: 10px; width: 25px; height: 25px; border-radius: 50%; background-color: rgb(".$lights['state']['bri'].",".$lights['state']['bri'].",0);\"></div>\n\n";
print "<form action=\"{$_SERVER['PHP_SELF']}\" method=\"get\">\n";
print "<input type=\"hidden\" name=\"light\" value=\"{$id}\" />\n";
print "<span style=\"color: orange;\">$lights[name]</span><br />\n";
print "No. $id";
if(isset($lights['state']['bri'])) {
print " | Brightness is ".$lights['state']['bri']."<br />\n";
print "<input type=\"range\" id=\"range_$id\" min=\"0\" max=\"255\" value=\"{$lights['state']['bri']}\" class=\"slider\" name=\"bri\" onchange=\"this.form.submit()\" />\n";
} else {
print "<br />\n";
}
print "<br />\n";
if ($lights['state']['on']) {
print "<input type=\"checkbox\" id=\"checkbox_$id\" name=\"on\" onchange=\"this.form.submit()\" checked />\n";}
else {
print "<input type=\"checkbox\" id=\"checkbox_$id\" name=\"on\" onchange=\"this.form.submit()\" />\n";}
print "</center>\n";
print "</form>\n";
print "</div>\n";
print "</div>\n";
}
}
?>
</body>
</html>
<head>
<title>Hue</title>
<style>
body {background: #555; color: #EEE; margin: 0px; padding: 0% 0% 0% 3.5%; font-family: Arial;}
body,p,h1,h2,h3,h4,h5,h6,li,legend,label,td,th {color: #EEE;}
/*a {color:#BAFF00; text-decoration:none;}
a:hover {color:#FFBA00; color: orange;}*/
a {width: 24%; height: 140px; float: left;
display: inline;
text-align: center;
color: orange; text-decoration:none;
background: #333;
margin: 3.5%;
padding: 0px;
border: 0px solid red;border-radius: 15px;box-shadow: 5px 10px 18px #111;}
a:hover {color:#BAFF00;}
div.light {width: 24%; height: 140px; float: left; display: inline; background: #333; margin: 3.5%; padding: 0px; border: 0px solid red;border-radius: 15px;box-shadow: 5px 10px 18px #111;}
input {border: 0px solid red; cursor: pointer;}
</style>
</head>
<body onload="JavaScript:process();">
<script>
var xmlHttp=createXmlHttpObject();
function createXmlHttpObject(){
if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}
else{xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');}
return xmlHttp;
}
function response(){
xmlResponse=xmlHttp.responseText;
jsonObj = JSON.parse(xmlResponse);
for (i in jsonObj) {
document.getElementById('checkbox_'+i.toString()).checked = jsonObj[i]['state']['on'];
document.getElementById('range_'+i.toString()).value = jsonObj[i]['state']['bri'];
}
}
function process(){
//xmlHttp.open('GET','http://192.168.0.180/api/v3mmI7891Q3GwoBPvhLTNzXHCkVf6zYp7OWcfKie/lights',true);
xmlHttp.open('GET','http://<?php echo $hue_ip; ?>/api/<?php echo $hue_user; ?>/lights',true);
xmlHttp.onreadystatechange=response;
xmlHttp.send(null);
setTimeout('process()',5000);
}
</script>
<?php
$hue_ip = "192.168.0.180";
$hue_port = "80";
$hue_user = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
if(isset($_GET['light'])) {
if ($_GET[on] == "on" or $_GET[on] == "true") {$json = "{\"on\" : true";} else {$json = "{\"on\" : false";}
if(isset($_GET['bri'])) {$json = $json.", \"bri\":{$_GET['bri']}";};
$json = $json."}";
$hostname="http://$hue_ip/api/$hue_user/lights/$_GET[light]/state";
$port = 80;
//print $json;
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => $hostname,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "PUT",
CURLOPT_POSTFIELDS => $json,
CURLOPT_HTTPHEADER => array(
"cache-control: no-cache",
"content-type: application/json"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
//if ($err) {echo "cURL Error #:" . $err;} else {echo $response;}
}
$hue_JSON = file_get_contents("http://$hue_ip/api/$hue_user/lights");
$hue_jsondecoded = json_decode($hue_JSON, true);
if ($hue_jsondecoded)
{
foreach($hue_jsondecoded as $id => $lights) {
print "<div class=\"light\">\n";
print "<div style=\"margin: 10px;\">\n";
print "<center>\n";
print "<div style=\"display: block; margin: 10px; width: 25px; height: 25px; border-radius: 50%; background-color: rgb(".$lights['state']['bri'].",".$lights['state']['bri'].",0);\"></div>\n\n";
print "<form action=\"{$_SERVER['PHP_SELF']}\" method=\"get\">\n";
print "<input type=\"hidden\" name=\"light\" value=\"{$id}\" />\n";
print "<span style=\"color: orange;\">$lights[name]</span><br />\n";
print "No. $id";
if(isset($lights['state']['bri'])) {
print " | Brightness is ".$lights['state']['bri']."<br />\n";
print "<input type=\"range\" id=\"range_$id\" min=\"0\" max=\"255\" value=\"{$lights['state']['bri']}\" class=\"slider\" name=\"bri\" onchange=\"this.form.submit()\" />\n";
} else {
print "<br />\n";
}
print "<br />\n";
if ($lights['state']['on']) {
print "<input type=\"checkbox\" id=\"checkbox_$id\" name=\"on\" onchange=\"this.form.submit()\" checked />\n";}
else {
print "<input type=\"checkbox\" id=\"checkbox_$id\" name=\"on\" onchange=\"this.form.submit()\" />\n";}
print "</center>\n";
print "</form>\n";
print "</div>\n";
print "</div>\n";
}
}
?>
</body>
</html>
Replace the right ip-adres and username in the script. I got my username generated on my Domoticz server. You can also obtain a username with the browser, click here for more information.
